¡Hola, @c.castelar.orteu!
Pongamos el ejemplo de la práctica 1 sobre Fitbit.
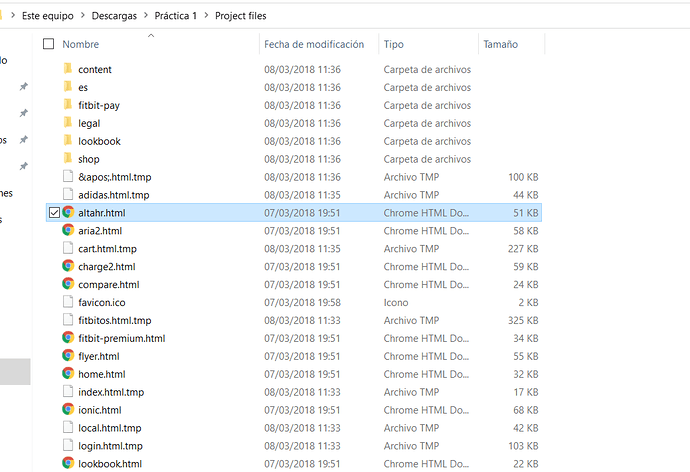
Esta es la carpeta donde está todo el contenido de la web original, tal y como explico en las instrucciones:
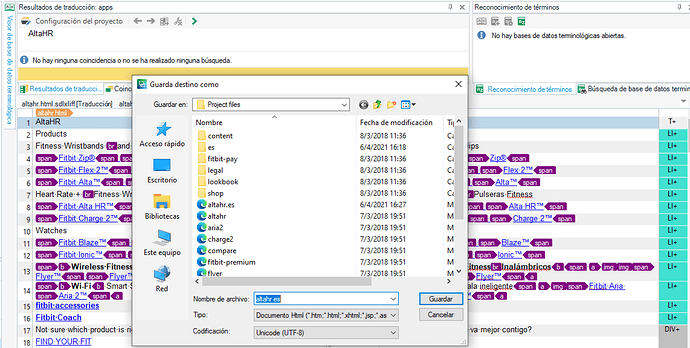
Para traducir el archivo “altahr.html” de la actividad, propongo crear un proyecto de OmegaT e incluir ese archivo para traducir (puede ser cualquier otra herramienta, por supuesto). Este proyecto y los archivos relacionados se guardarán en la ubicación que especifiquemos.
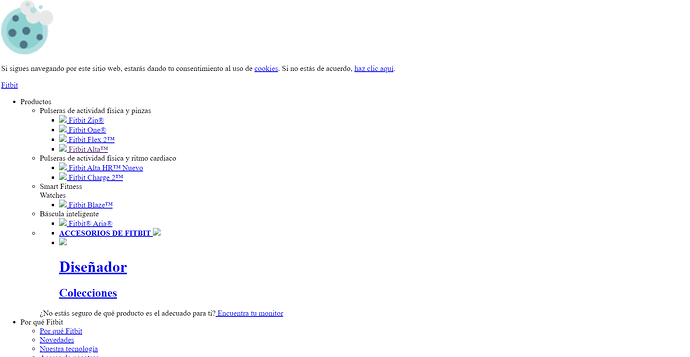
El problema es que, al generar el archivo de destino una vez acabada la traducción, si vamos a la carpeta donde se genera (por ejemplo, C:/OmegaT/Projects/Practica1/target/altahr.html), como no están ninguno de los archivos de la carpeta original, si hacemos doble clic para abrirlo en el navegador, no se mostrará ninguna imagen ni nada porque no están en la misma carpeta. Este es el resultado:
Para solucionar esto, basta con que vayamos a la carpeta original (la que muestro en la primera imagen) y coloquemos allí el archivo que hemos generado con OmegaT o la herramienta que sea y sustituir el archivo original. De esta manera, como ahora sí que están todas las imágenes, hojas de estilos de la web, etc, sí que se mostrará todo correctamente (no al 100 % porque técnicamente lo que he preparado para el curso es una recreación de la web original, claro, pero casi todo debería verse igual).
De cara a una situación real no hay que preocuparse de esto, ya que nosotros solo tenemos que enviar los archivos traducidos que genere la herramienta. Ya se encarga el cliente de colocarlos donde corresponda en su servidor. No obstante, como comentaba, es probable que directamente nos pasen los textos de la web en un documento de Excel, y ya se encarga el cliente de importar el contenido en su sistema de gestión de contenido (lo que se conoce como CMS, de Content Management System).
¡Espero que ahora esté más claro!